데이터 타입
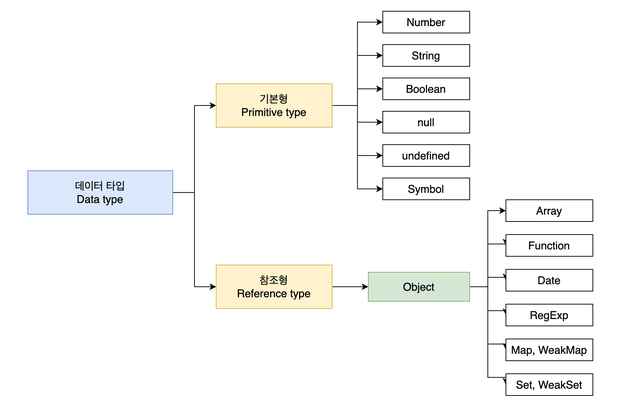
1. 데이터 타입의 종류

2. 데이터 타입 배경지식
- 각 비트는 고유한 식별자가 있음
- 자바 등에서는 메모리 낭비를 최소화 하기위해 같은 정수여도 short → int 처럼 범위에 따라 형변환이 불가피했음
- 자바스크립트는 숫자의 경우 정수 or 부동소수 구분없이 8바이트를 확보함
- 모든 데이터는 바이트 단위의 식별자(메모리 주소값)을 통해 서로 구분하고 연결됨
3. 변수 선언과 데이터 할당
- 변수(variable)
- 변할 수 있는 데이터
- 식별자(identifier)
- 데이터(변수)를 식별하는 이름(변수명)
- 데이터 할당
-
var a; a = 'abc';
-
(변수 영역)주소(변수 영역)데이터(데이터 영역)주소(데이터 영역)데이터
|
…
|
1002
|
1003
|
…
|
| 이름: a 값: @5004 |
|||
|
…
|
5002
|
5003
|
5004
|
|
‘abc'
|
- 변수영역에 직접 대입하지 않는이유
- 데이터 변환을 자유롭게 함
- 메모리를 더욱 효율적으로 관리하기 위함
- 평행하게 1차원으로 메모리에 할당하게되면 메모리상 중간에 위치한 변수의 데이터의 크기가 달라지면 전부 뒤로 옮기고 다시 연결하는 작업을 해야하여 연산이 많아질수 밖에 없음
4. 기본형 데이터와 참조형 데이터
- 불변값
- 불변값: 데이터 영역 메모리에 재할당 할 수 있는지
- 상수: 변수영역 메모리에 다른 데이터를 재할당 할수 있는지
- 새로 만드는 동작으로만 변경이 이루어짐
- 한번 만들어진 값은 가비지 컬렉팅이 되지않는이상 영원함
- 기본형 데이터는 모두 불변값
- 가변값
- 객체의 변수(프로퍼티) 영역이 별도로 존재
- 데이터 영역은 그대로 기존의 메모리를 사용 → 데이터 영역의 값들은 모두 ‘불변값’
- 변수 영역의 값은 얼마든 바뀔 수 있음 → 참조형 데이터는 ‘불변하지 않음’
-
var obj1 = { a: 1, b: 'bbb' };
(변수 영역)주소
(변수 영역)데이터
(데이터 영역)주소
(데이터 영역)데이터
|
…
|
1002
|
1003
|
…
|
| 이름: obj1 값: @5002 |
|||
|
…
|
5002
|
5003
|
5004
|
|
@7103 ~ ?
|
1
|
‘abc'
|
(객체 @5002의 변수영역)주소(객체 @5002의 변수영역)데이터
|
…
|
7103
|
7104
|
…
|
| 이름: a 값: @5003 |
이름: b 값: @5004 |
- 재할당
- @5002를 참조하는 변수가 하나도 없게 됨 → 가비지 컬렉팅 대상
-
var obj1 = { a: 1, b: 'bbb' }; obj = 'a'
- 변수 복사
-
var a = 10; var b = a; var obj1 = { c: 10, d: 'ddd'}; var obj2 = obj1; b = 15; obj2.c = 20; // a! == b // obj1 === obj2
-
(변수 영역)주소(변수 영역)데이터(데이터 영역)주소(데이터 영역)데이터
|
1001
|
1002
|
1003
|
1004
|
…
|
| 이름: a 값: @5001 |
이름: b 값: @5004 |
이름: obj1 값: @5002 |
이름: obj2 값: @5002 |
|
|
5001
|
5002
|
5003
|
5004
|
5005
|
|
10
|
@7103 ~ ?
|
‘ddd’
|
15
|
20
|
(객체 @5002의 변수영역)주소(객체 @5002의 변수영역)데이터
|
…
|
7103
|
7104
|
…
|
| 이름: c 값: @5005 |
이름: d 값: @5003 |
5. 불변객체
- 얕은 복사와 깊은 복사
- 얕은복사 - 바로 아래 단계의 값만 복사하는방법
- 깊은복사 - 내부의 모든 값을 하나하나 전부 복사하는 방법
6. undefined와 null
- javascript 엔진이 undefined를 할당하는 경우
- 값을 대입하지 않은 변수, 즉 데이터 영역의 메모리 주소를 지정하지 않은 식별자에 접근 할때
-
var a; console.log(a) // undefined
-
- 객체 내부의 존재하지 않는 프로퍼티에 접근하려 할때
-
var obj = { a: 1 } console.log(obj.name) // undefined
-
- return 문이 없거나 호출되지 않은 함수의 실행 결과
-
var func = function() {}; console.log(func()); // undefined
-
- 값을 대입하지 않은 변수, 즉 데이터 영역의 메모리 주소를 지정하지 않은 식별자에 접근 할때
- 배열의 초기화
- 리터럴로 초기화 값을 설정하지 않는 경우
- 순회 대상에서도 제외됨
-
var arr = new Array(3); console.log(arr) // [empty x 3]
- undefined
- 사용자가 명시적으로 부여한 경우 → 하나의 값과 동일하게 동작
- javascirpt 엔진이 반환해주는 undefined의 경우 → 문자 그대로 값이 없고 메모리에 할당도 되지않음
- => undefined는 직접 명시하지 않는것이 혼란하지 않음
- null
- 비어있음을 명시적으로 나타내는 값
참고서적
core javascipt - 정재남저
'Front-end > Javascript' 카테고리의 다른 글
| Effective Javascript(5,6,7장) (0) | 2023.07.31 |
|---|---|
| Effective Javascript(3,4장) (0) | 2023.07.30 |
| Effective Javascript(1,2장) (0) | 2023.07.25 |
| Core javascript(02-실행 컨텍스트) (0) | 2023.05.02 |



