정의
vue.js 프레임워크 기반의 개발환경 구축에 도움을 주는 프레임워크
즉, vjue.js 프로젝트 구성시 사용되는 여러 라이브러리들을 기본적으로 탑재
특징
- 렌더링 모드 → Universal SSR로 SSR 과 CSR 간의 전환이 가능
- 프로젝트 구조화 → 프로젝트 구조에 대한 고민이 적어짐, 협업하기 좋음
- SEO 친화적 → SSR 기반의 서비스로 검색 엔진 최적화
- page기반 라우팅 → 디렉토리 구조의 직관적인 라우팅
개념
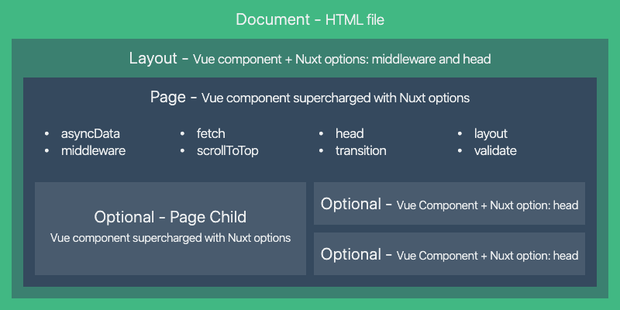
Views
- nuxt의 view구성

page
- pages 디렉토리 내 .vue 파일들을 읽고 자동으로 라우터 구성을 생성
- 속성
- asyncData
- created() 이전에 실행
- 비동기식일 수 있으며 context를 인수로 받음(this 사용 불가능)
- return 된 객체는 data 객체와 병합
- page-level component에서만 사용가능
-
export default { async asyncData(context) { const data = await context.$axios.$get(...) // `todos` 는 data() 안에 선언되어 있지 않아도 됩니다. return { todos: data.Item } // `todos` 는 local data에 병합(merge)됩니다. } }
- fetch
- created()가 실행된 후 즉, component instance가 생성된 후 호출
- 컴포넌트와 페이지 모두에서 사용 가능
- this 사용 가능
- return 을 통해 data에 병합 불가능(fetch 결과를 data에 mutate 해야함)
- 페이지가 렌더링 되기전에 스토어를 채우기위해 사용됨
-
export default { data: () => ({ todos: [] }), async fetch() { const { data } = await axios.get(...) // `todos` data()에 선언되어 있어야합니다. this.todos = data } }
- head
- 페이지 내에서 document head와 meta tag들을 지정
- layout
- layout 디렉토리 내의 layout을 특정하여 사용
- asyncData
Nuxt Lifecycle…
SSR
- ssr은 전부 랜더링 된 페이지를 client 에게 보낸다
- 절차
- 브라우저 → 서버
- 브라우저에서 초기 요청을 보낼때, proxy 역할을 하는 web server(nginx, apache)를 거쳐 node.js서버에 요청을 보낸다.
- nuxt는 HTML을 생성하고 asyncData, nuxtServerInit, fetch와 같은 함수들의 실행 결과를 보낸다.
- 서버 → 브라우저
- 브라우저는 서버에서 생성된 HTML을 랜더링된 페이지를 받는다.
- 컨텐츠가 표시되고 vue.js hydration 이 시작되어 반응형이 됩니다.
- 브라우저 → 브라우저
- 새로고침 하지 않는이상 서버를 찌르지 않고 클라이언트에서 라우팅함
- 브라우저 → 서버
- node js 서버가 필요함
- vue.js app을 실행시키려면 node.js 서버를 구성해야함
- pre-rendering: 서버에서 브라우저로 전송할 수 있도록 완성된 HTML 파일을 만드는 동작
- 페이지에 내용을 채워 크롤링 봇이 읽을 수 있는 형태의 HTML 을 생성해주는것
- hydration: pre-rendering 과정을 마치고 브라우저로 전달된 HTML위에 남은 js 코드를 실행하는 동작
- 불완전한 HTML 파일에 js 라는 물을 뿌리는 일
- pre-rendering 이후에 SPA와 똑같이 동작할 수 있도록 해주는것

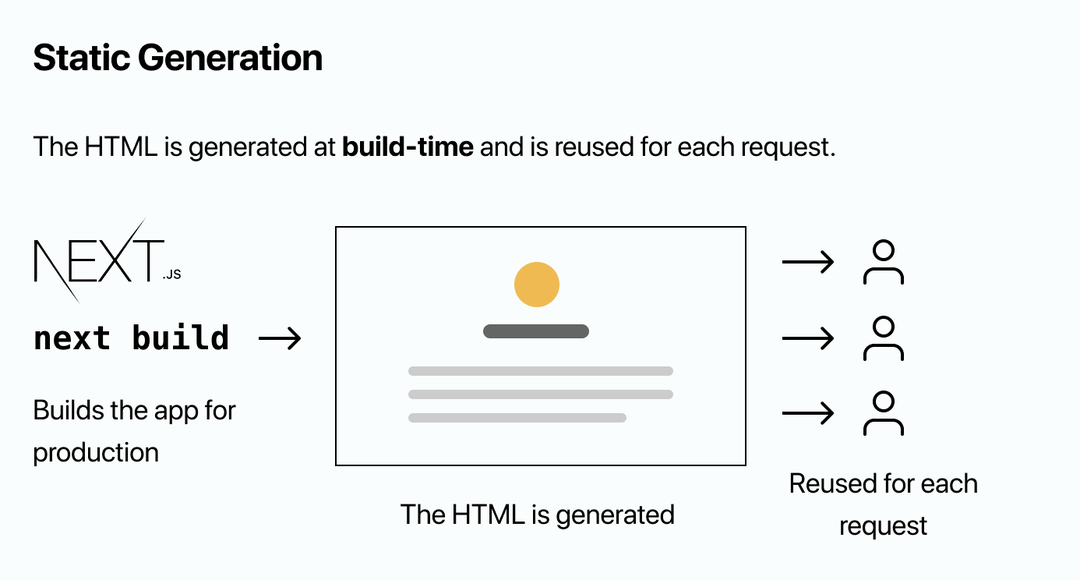
SSG
- SSR 과의 차이

- HTML을 빌드 타임에 각 페이지별로 생성하고 해당 페이지로 요청이 올 경우 이미 생성된 HTML 문서를 반환한다.
- 퍼포먼스에 집중 (CDN을 통해 더 빠른 응답 가능)
- 마케팅 페이지 / 블로그 게시물 / 제품의 목록 등과 같이 정적 생성하여 각 요청에 동일한 문서를 반환할 수 있는 경우

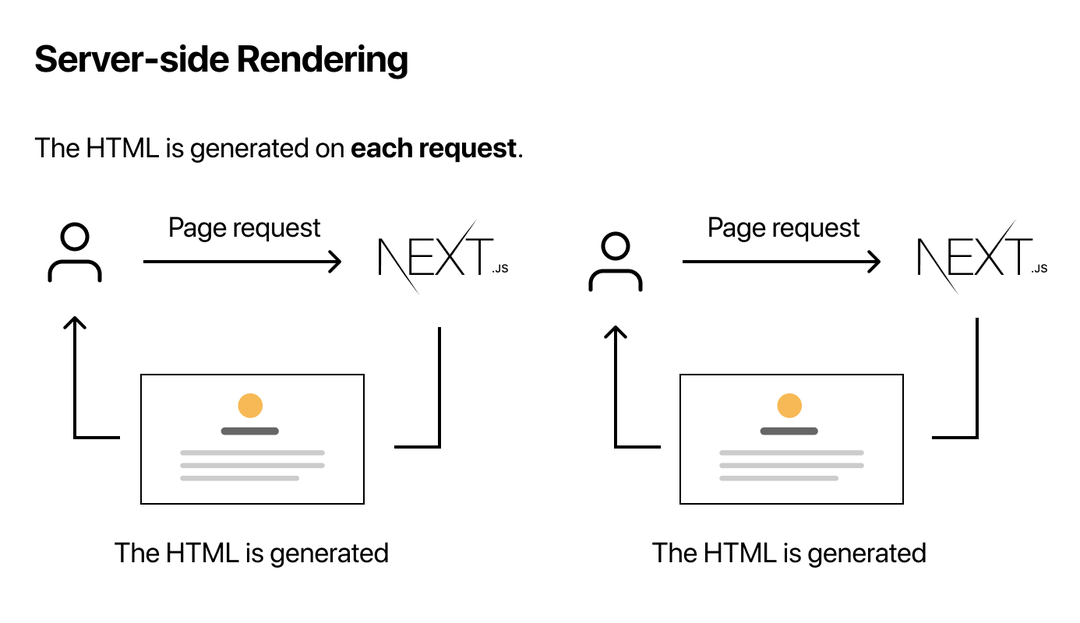
- 요청이 올 때 마다 해당하는 HTML 문서를 그때 그때 생성하여 반환한다.
- 항상 최신 상태를 유지해야 하는 경우 (요청에 따라 응답해야 할 내용이 시시각각 변함)
- 제품의 상세 페이지 / 분석 차트 등 요청 마다 다른 내용 또는 형식의 HTML 문서가 반환되는 경우
정리
- SSG는 CSR을 대체하는 개념이 아님
- SPA는 CSR방식이 기본전제
- CSR + (SSR 또는 SSG)
- 굳이 SEO 적용 또는 데이터 pre-rendering이 필요 없다면 CSR 방식
- 정적 문서로 충분한 화면이면서 빠른 HTML 문서 반환이 필요하다면 SSG 방식
- 매 요청마다 달라지는 화면이면서 서버 사이드로 이를 렌더링 하고자 한다면 SSR 방식
배포
명령어
target에 따라 다른 명령어를 입력할 수 있음
target - server(default)[SSR]
- nuxt dev: 개발서버 구동
- nuxt build
- nuxt app을 webpack으로 production을 위한 최적화 및 빌드를 진행
- .nuxt 디렉토리에 서버 호스팅에 필요한 모든 것을 포함
- asyncData, fetch등으로 통신한 경우 최신화가 안될수 있고 CSR로 동작할때 별도로 통신을 요청함
- nuxt start: (nuxt build 선행) production 서버를 구동시킴. node.js 를 통해 호스팅
target - static[SSG]
- nuxt dev: 개발서버 구동
- nuxt generate
- (필요시) app build
- 모든 라우트를 HTML 파일로 생성
- static 하게 dist 디렉토리에 export
- asyncData, fetch등으로 통신한 경우 최신화가 안될수 있고 CSR로 동작할때 별도로 호출하지 않음
- nuxt start: static hosting 하는것 처럼 dist 디렉토리를 서빙
옵션별 차이(target, ssr)
target: “server” (default)target: “static”
| ssr: true (default) | build
|
build
|
| ssr: false | build
|
build
|
PM2
사용이유(SSR사용시)

- node.js는 싱글 스레드 기반인데 멀티 프로세스를 사용하여 CPU 수만큼 프로세스를 생성해 성능을 올릴 수 있음
- 메모리 지정된 제한선을 걸어 자동으로 무중단 재시작 가능
- 무중단 배포
추가조사 필요
- 무중단 배포
- 실제 사용 방법
- 최적화 방법
'Front-end > Vue' 카테고리의 다른 글
| Composition API (0) | 2022.11.23 |
|---|---|
| Vuex (0) | 2022.11.23 |
| Vue Core (0) | 2022.11.23 |


